In this Blog we will represent the Middleware of Redux which are as follows:
Redux.js Saga and Redux.js Thunk.
First, we will see the difference between Both Middleware as mentioned.
Redux Saga vs. Redux.js Thunk: Decoding the Mysteries of Redux Middleware Modern React applications must now include Redux since it makes state management simpler. What transpires, though, when our program must deal with asynchronous operations? An effective technique for handling side effects is Redux middleware. We'll examine Redux.js Saga and Redux.js Thunk, two well-liked Redux.js middleware libraries, in this article.
Middleware Redux
Let's first define Redux middleware and examine Redux Saga and Redux Thunk
before moving on.The Redux store's capabilities can be increased by using Redux middleware. It
prevents actions from reaching the reducers and enables asynchronous
operations, logging, routing, and other functions. Acting as a link between
action dispatching and state updating is middleware.
Redux Thunk
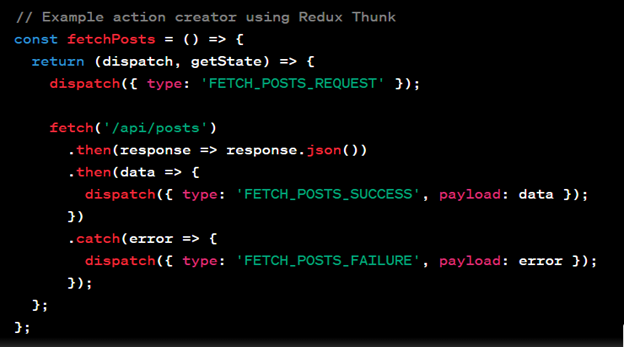
One of the most popular middleware libraries for managing asynchronous actions in Redux.js is Redux Thunk. It integrates seamlessly with the Redux ecosystem and is easy to use.Action creators can now return functions rather than simple action objects thanks to Redux Thunk. These routines can dispatch numerous actions and carry out async operations because they take the dispatch and get State functions as arguments,
Redux Saga
On the other side, Redux Saga is a middleware library that is based on ES6 generator functions. Complex asynchronous flows are easier to manage since they give side effects a more formal and declarative approach to handling.
Sagas are described as generator functions that execute logic in response to
predetermined actions. They are excellent at handling complex control flows and
consecutive requests, among other advanced use cases.
Use Redux.js Thunk or Redux.js Saga as
appropriate.
When to Use Redux.js Thunk:
Both Redux.js Saga and Redux.js Thunk are effective middleware for handling asynchronous. The choice between Redux Saga and Redux Thunk depends on the complexity of your application and your comfort level with handling asynchronous code. Redux Saga is more powerful and suitable for complex applications, whereas Redux Thunk is easier to start with and maybe a better fit for smaller projects with basic asynchronous needs. Ultimately, the choice should align with our specific project requirements and the skills of our development team.
Omkar Uday Gavali
Front-End Developer
Techneutron
Technology and Solutions







No comments:
Post a Comment