GRAPHQL Introduction
APIs (Application Programming Interfaces) are the foundation of contemporary apps in the realm of web development. They make it possible for various software components to connect with one another, allowing your favorite programs and websites to smoothly fetch and display data. Traditional REST APIs have long been the standard, but GraphQL is quickly gaining ground as a more recent substitute. In this article, we'll examine GraphQL, grasp its advantages, and learn why it's quickly replacing other options for developing APIs.
 |
| fig.01 GraphQL |
GraphQL: What is it?
A runtime that allows a server to carry out these queries is
part of the open-source GraphQL query language for APIs. In 2015, Facebook
released it as an open-source project after developing it in 2012. Clients
using GraphQL are able to only request the data they require, as opposed to
REST APIs that have predefined endpoints for each resource. One of its biggest
benefits is how flexible it is.
GraphQL Schema
The schema, which specifies the data types and data
structures that the API may expose, is the fundamental component of GraphQL.
The schema serves as a contract between the client and server, defining the
operations and data that can be accessed. SDL (Schema Definition Language) is a
language that is generally used to create GraphQL schemas.
Here is a simple GraphQL schema example:
 |
| fig.02 GraphQL schema |
In this example, we build a single query with the result
type of string called "hello". This query can be requested by clients
to send them a "hello" message.
Benefits of GraphQL
1]Efficient Data Fetching: One of GraphQL's biggest benefits
is that clients can only request the specific data they require. This improves
performance and decreases the quantity of data carried over the network by
eliminating over- and under-fetching of data.
2]Single Endpoint: GraphQL normally exposes a single
endpoint, unlike REST, which frequently calls for several endpoints for various
resources. This streamlines and facilitates management of the API architecture.
3]Strongly Typed: The data structure is clearly defined
because GraphQL schemas are strongly typed. This lessens the possibility of
runtime problems and aids developers in comprehending the facts at their
disposal.
4]Data in real-time: GraphQL is a good choice for real-time
apps. Clients can subscribe to particular events and receive updates when data
changes on the server by using subscriptions.
5]Versioning: By permitting backward-compatible schema
modifications, GraphQL eliminates the necessity for versioning. Customers can
ask for the precise version of the schema they require.
6]Tooling
and Ecosystem: GraphQL has a robust ecosystem of libraries and tools for a
range of programming languages, making it simpler to integrate with various
tech stacks.
 |
| fig.03 Benefits |
Problems with GraphQL
Although GraphQL has many advantages, it's important to be
aware of some drawbacks as well:
1]Learning curve: GraphQL's concepts may first be difficult
for developers who are already familiar with REST to understand.
2]Over-optimizing queries can often lead to over-fetching,
which produces convoluted and ineffective requests.
3]Complexity: Managing the complexity of a GraphQL API can
be difficult, especially in complicated projects.
 |
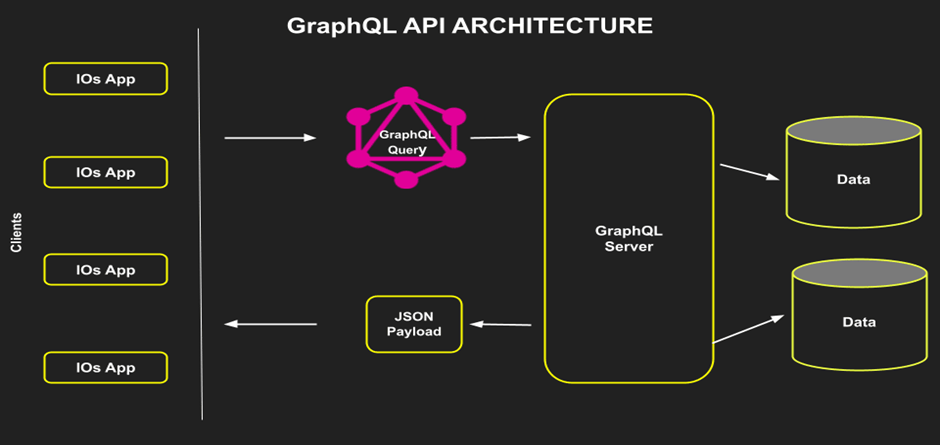
| fig.04 API Architecture |
Conclusion
The powerful and adaptable alternative to conventional REST
APIs is GraphQL. It is a desirable option for modern API development since it
enables clients to request precisely the data they require and has robust
typing and real-time capabilities. The advantages it offers in terms of
performance and versatility make it an appealing option for constructing the
APIs that power today's online and mobile apps, even though there may be a
learning curve and careful schema design required. GraphQL is positioned to play
an increasingly critical role in influencing the future of API design as the
web development ecosystem continues to change.
 |
| Abhishek Pandey |




No comments:
Post a Comment